
my creation





【WP: Mom's Englishホームページ】
WordPressのTCDテーマを使用したサイト。ヘッダーの円の透過やレスポンシブ時の見た目の調整などCSSにてカスタマイズしています。画像の編集などはphotoshopにて行っております。

【Flower Arrangement School】
STUDIOプラットフォームで作成。架空のフラワーアレンジメントスクールのホームページです。全体的にシンプルでおしゃれなデザインになるように配色に統一感を持たせました。ギャラリーとコンタクトページだけは違う階層に置いてます。レスポンシブデザインに対応しており、スマホ版はハンバーガーメニュー表示になっています。

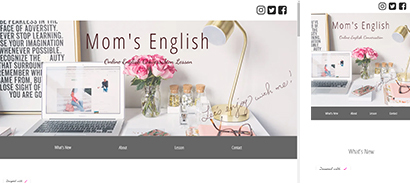
【Mom's English】
STUDIOプラットフォームで作成。実際に運営しているオンライン英会話教室のホームページ。全体的にシンプルなイメージで柔らかさを出しました。CMS機能を使い、お知らせを表示させた、アニメーション機能でシンプルなサイトに動きを付けています。

【Accede Cream LP】
デジタルハリウッドの卒業制作課題です。化粧品のランディングページを想定して作成しています。デザインからコーディングまで初めて一人で作成しました。授業や課題とは違いデザインで沢山試行錯誤を重ね、大変時間がかかりました。illustratorでパーツを作ったり、photoshopで写真の加工を行ったりしたので、学習の総まとめができました。コーディングも正解などが無い中、自分で調べたり理論的に考えたりと、大変でしたが、確実に自分の力になったと思っております。

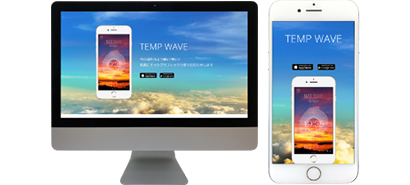
【Temp WaveアプリLP】
アプリの紹介ページを想定したデザインです。デジタルハリウッドの授業で制作。初めてデザインからコーディングまで一連で行いました。デザインは予め決まっていてるので、photoshopで忠実に再現し、講師の指導のもとコーディングをしました。レスポンシブ対応デザンで、スマートフォンページも作成しております。とてもシンプルなデザインですが、floatやflexを使った横並びや、要素のポジショニングについて学びました。

【RCUデザインHP】
デジタルハリウッドの授業で制作しました。Temp Waveに続き、2回目のウェブ制作授業で作成した作品です。授業で講師の指導のもと制作しております。こちらは企業のホームページを想定したデザインになっており、HOMEの他に3つの下層ページがあります。レスポンシブ対応デザン、fontawesome、ボタン、など実際のウェブサイトで欠かせない要素を学ぶことができました。また、JQueryの授業でスライドショーやホバー時のアニメーションを付けております。


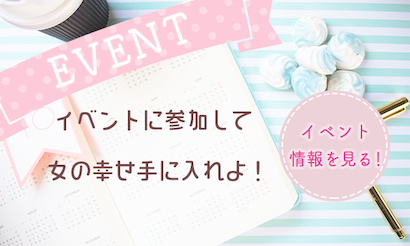
【アメブロ記事内のイベント誘致バナー】
ブログ記事内に常に設置してイベント情報ページへ誘致するためのバナーを制作しました。ターゲット層は20〜40代女性。

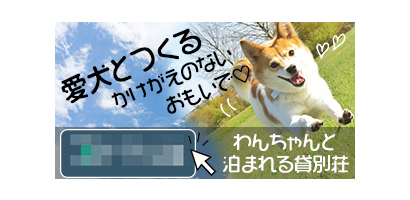
【コンペ提出作品】
愛犬と泊まれる貸別荘のバナー制作。バナー作成の練習も兼ねてコンペに応募した作品です。photoshopで画像加工をしたり、配置を工夫したり色々考えましたが、もう少し色使いを明るくしても良かったかと思いました。

【コンペ提出作品】
男性用カバンのLP誘致バナー。既にあるラフ画をもとに修正を加えたものを提出。男性用なのでシックな色使いにしましたが、やはりバナーなので目を引く差し色を入れたら良かったかと思いました。

【Temp Wave 横長】
アプリの紹介ページに誘致するバナー。デジタルハリウッドの授業で作成しました。背景にグラデーションを入れたり、バナーにも単調ではない加工を入れると雰囲気が変わるということが分かりました。

【Temp Wave 正方形】
アプリの紹介ページに誘致するバナー。デジタルハリウッドの授業で作成しました。トップに遮光を加えたりと細かな加工を施すことによりイメージが変わるので参考にしています。

【久保田あきな様アメブロヘッダー】
アメブロヘッダー制作。人物写真のレタッチをしております。

【AmiA様アメブロヘッダー】
サロンブログのアメブロヘッダー制作。

【エリー様アメブロヘッダー】
アメブロヘッダー制作。人物画像のレタッチ等細部にこだわった仕上がりです。

【de'but de Fiore様アメブロヘッダー】
クレイアートサロンアメブロヘッダー制作。スマホ撮影の写真のため解像度が低かったので画像を引き立たせるよう工夫をしました。

【オリジナル作品 ヘッダー】
架空のネイルサロンのfacebookヘッダー

【オリジナル作品 ヘッダー】
架空のネイルサロンのfacebookヘッダー

【オリジナル作品】
架空の会社の求人バナー

【オリジナル作品】
架空の会社の求人バナー

【オリジナル作品】
架空旅行会社の女子旅キャンペーンバナー

【オリジナル作品】
架空アパレルECサイトのサマーフェア誘導バナー


【名刺 縦】
デジタルハリウッドの授業で作成しました。illustratorを使用した名刺デザインです。CMYKについてや、立ち落としなど、印刷物デザイン時の注意点などを学びました。

【名刺 横】
デジタルハリウッドの授業で作成した名刺の横バージョンです。

【ブライダルフェアフライヤー】
デジタルハリウッドの卒業課題です。クライアントのヒアリングシートをもとにフライヤーをデザインしました。デザイン前のワイヤーフレームやラフでしっかりと情報整理をしたのでデザインがしやすかったです。クライアントがホテルで、ターゲットが若い女性なので、上品且つ女性の目に留まりやすい色使いを意識しました。


【tanuki1】
デジタルハリウッドの課題で初めて作った作品です。オブジェクトの重なりやパスファインダーを屈指して仕上げました。

【tanuki2】
illustratorの練習で作った作品です。曲線を使って柔らかい印象に仕上げました。

【cosmetic】
手書きイラストにillustratorで色を付けたくて作った作品です。